- Home
- Images
Images
- Introduction
- Install
- ASCII Games
- Demos
- Examples
- Macarena
- Pong
- Snake
- Bird
- Developer Guide
- Quick Game 🏃
- Key Concepts
- Game Structure
- Scenes & Objects
- Log & Debugging
- Pixels & Colors
- Images
- Keyboard Input
- Sprite Animation
- Shaders
- Particle Effects
- Fonts
- Canvas Drawing
- Text Input
- Camera Tracking
- Tile Mapping
- Audio
- Video
- UI Toolkit
- Build & Run
Images
In CosPlay, the image is defined by CPImage class:
- An image defines a rectangular shape and its content as a collection of pixels.
- CPImage is an abstract class. You can either implement it or use CPArrayImage concrete class instead.
- Images can be loaded from and save to external files and URLs.
- An image is immutable. Any changing operations on the image create new image.
Image is one of the key concepts in CosPlay. Almost everything that is drawn on the screen is represented or rendered as an image:
Image itself is just a container for pixels. It can be created in-code or loaded and saved from and to the external file or resource. To render the image on the screen you can use CPCanvas.drawImage() method.
Note that just like pixels an image itself does not have a Z-index as it can be rendered at any Z-index.
Image Is An Asset
Just like other assets such as CPFont, CPSound, CPParticleEmitter, CPAnimation or CPVideo they are not managed or governed by the CosPlay game engine unlike scenes and scene object, that are managed and governed by the game engine. Assets are typically created outside the game loop and managed by the developer, they can be freely shared between scenes or scene objects as any other standard Scala objects.
In-Code Images
One of the convenient features of CosPlay is that images can be created & painted (a.k.a. skinned) right in code with very minimal effort. The easiest way is to use CPArrayImage class that provides utility methods to convert a margin-based Scala string into an image. For example:
import org.cosplay.*
import CPColor.*
import CPArrayImage.*
import CPPixel.*
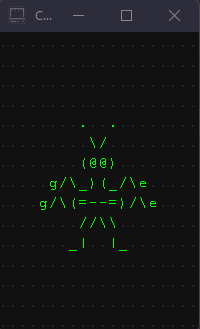
val alienImage = new CPArrayImage(
prepSeq("""
| . .
| \/
| (@@)
| g/\_)(_/\e
|g/\(=--=)/\e
| //\\
| _| |_
"""),
(ch, _, _) => ch&C_LIME // Skin function.
)
which would look like this on the screen:

Here's another example with more sophisticated skinning:
import org.cosplay.*
import CPColor.*
import CPArrayImage.*
import CPPixel.*
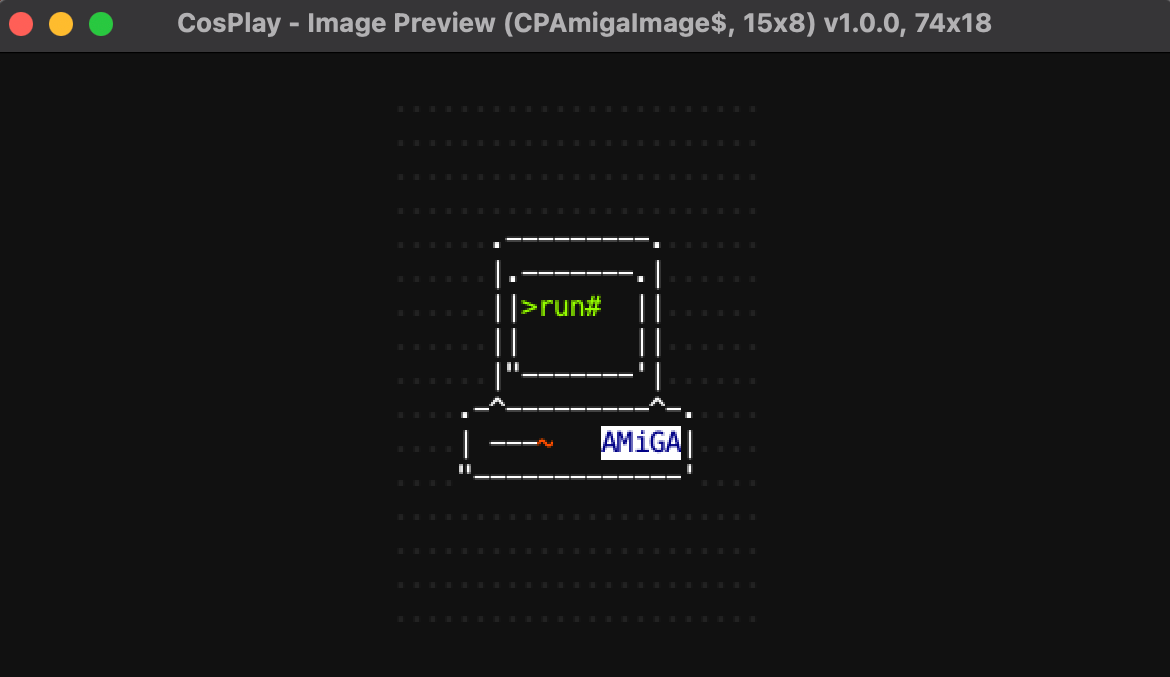
object CPAmigaImage extends CPArrayImage(
prepSeq("""
| .---------.
| |.-------.|
| ||>run#xx||
| ||xxxxxxx||
| |"-------'|
|.-^---------^-.
||x---~xxxAMiGA|
|"-------------'
"""),
// Skin function.
(ch, _, _) => ch match
case ' ' => XRAY
case c @ ('A' | 'M' | 'i' | 'G') => CPPixel(c, C_NAVY, C_WHITE)
case c @ ('r' | 'u' | 'n' | '#') => c&C_GREEN_YELLOW
case 'x' => CPPixel(' ', C_BLACK)
case '>' => '>'&C_GREEN_YELLOW
case '~' => '~'&C_ORANGE_RED
case c => c&C_WHITE
)
Previewing Images
When working on an image CosPlay provides an easy way to preview it using CPImage.previewImage(...) method from the companion object. Assuming above CPAmigaImage you can add following code to make a standalone viewer for this image:
@main def previewAmigaImage(): Unit =
// Start the viewer, press 'Q' to exit.
CPImage.previewImage(CPAmigaImage)
sys.exit(0)
Run this tiny app, and you'll see your image:

Load Images
You can load images from the external source like URL or file path in one of the following formats:
-
*.xpREXPaint XP format. This is a native binary format supported by REXPaint ASCII editor. This format supports full color information. *.csvREXPaint CSV format. This format is natively exported by REXPaint ASCII editor and is also supported by CosPlay to save an image with. This format supports full color information.-
*.txtformat. Image in this format is a simple*.txtfile and it does not provide or store any color information.
Use one of the following methods from the companion object to load the image from file path, resources folder or URL:
For example:
val speckImg = CPImage.load(
"prefab/images/speck.xp", // Image file from 'resources' folder.
(px, _, _) => px.withBg(None) // Make background transparent.
)
Save Images
You can save image to the local file path in the following format:
-
*.csvREXPaint CSV format. This is the interchangeable format that is natively supported by REXPaint ASCII editor and also supported by CosPlay to save an image with. This format supports full color information. -
*.xpREXPaint XP format. This is a native binary format supported by REXPaint ASCII editor. This format supports full color information. -
*.txtText format. Note that this format does not retain color information.
Use the following method to save the image to the file path:
ASCII Art
There's a vast collection of existing ASCII art imagery online. Here's some main resources where
- http://www.asciiworld.com/
- https://www.asciiart.eu/
- https://asciiart.website
- https://www.incredibleart.org/links/ascii.html
- http://blocktronics.org/
- http://ansiart.com/
- http://www.ascii-art.de/
- https://llizardakaejm.wordpress.com/ascii-animations/
Prefab Images
CosPlay comes with a list of prefab image, animations and video clips. All of them are shipped with CosPlay and can be found in org.cosplay.prefabs package and its sub-packages.
ASCII Image Editors
REXPaint ASCII editor is an excellent free editor for ASCII art from the creator of the Cogmind game. REXPaint editor is highly recommended for images with non-trivial coloring.


