- Home
- Fonts
Fonts
- Introduction
- Install
- ASCII Games
- Demos
- Examples
- Macarena
- Pong
- Snake
- Bird
- Developer Guide
- Quick Game 🏃
- Key Concepts
- Game Structure
- Scenes & Objects
- Log & Debugging
- Pixels & Colors
- Images
- Keyboard Input
- Sprite Animation
- Shaders
- Particle Effects
- Fonts
- Canvas Drawing
- Text Input
- Camera Tracking
- Tile Mapping
- Audio
- Video
- UI Toolkit
- Build & Run
Fonts
In CosPlay, fonts are provided by CPFont abstract class:
- Fonts have baseline, height and width measurements.
- A font can be a standard system font or a FIGLet font:
- Subclass CPSystemFont defines a default system 1-character font.
- Subclass CPFIGLetFont defined FIGLet font.
- A font is used by calling one of its
render(...)methods that renders given string as an image. - This image can then be further used as any other image in CosPlay.
For example, here's a code example rendering a multiple lines of text using system 1-character font, with left alignment in white foreground color:
val img1 = CPSystemFont.renderMulti(
"""
|Rendering multi-line text
|using system font with LEFT (-1) alignment.
""".stripMargin, C_WHITE, align = -1).trimBg()
Another example of using FIGLet Ogre font to render a single word 'CosPlay' in white foreground color:
val img2 = CPFIGLetFont.FIG_OGRE.render("CosPlay", C_WHITE).trimBg()
FIGLet Fonts
FIGLet fonts are provided by CPFIGLetFont class allow creating art text out of ordinary letters, for example:
/$$$$$$ /$$$$$$$ /$$
/$$__ $$ | $$__ $$| $$
| $$ \__/ /$$$$$$ /$$$$$$$| $$ \ $$| $$ /$$$$$$ /$$ /$$
| $$ /$$__ $$ /$$_____/| $$$$$$$/| $$ |____ $$| $$ | $$
| $$ | $$ \ $$| $$$$$$ | $$____/ | $$ /$$$$$$$| $$ | $$
| $$ $$| $$ | $$ \____ $$| $$ | $$ /$$__ $$| $$ | $$
| $$$$$$/| $$$$$$/ /$$$$$$$/| $$ | $$| $$$$$$$| $$$$$$$
\______/ \______/ |_______/ |__/ |__/ \_______/ \____ $$
___ _____ ___ ____ __ __ _ _ /$$ | $$
/ __)( _ )/ __)( _ \( ) /__\ ( \/ ) | $$$$$$/
( (__ )(_)( \__ \ )___/ )(__ /(__)\ \ / \______/
\___)(_____)(___/(__) (____)(__)(__)(__)
,,
.g8"""bgd `7MM"""Mq.`7MM
.dP' `M MM `MM. MM
dM' ` ,pW"Wq. ,pP"Ybd MM ,M9 MM ,6"Yb.`7M' `MF'
MM 6W' `Wb 8I `" MMmmdM9 MM 8) MM VA ,V
MM. 8M M8 `YMMMa. MM MM ,pm9MM VA ,V
`Mb. ,'YA. ,A9 L. I8 MM MM 8M MM VVV
`"bmmmd' `Ybmd9' M9mmmP'.JMML. .JMML.`Moo9^Yo. ,V
,V
OOb"
You can read the full FIGLet specification at http://www.jave.de/figlet/figfont.html. CPFIGLetFont class provides relatively full implementation for FIGLet fonts including support for all types of horizontal kerning. However, there are several limitations:
FIGLet Support Limitations:
- Code tags are NOT supported.
- Only UTF-8 and windows-1252 charsets are supported.
- Only left-to-right font direction is supported.
- vertical smushing is NOT supported (ignored).
Built-In FIGLet Fonts
CosPlay comes with 277 built-in pre-packaged FIGLet fonts. Companion object for CPFIGLetFont class contains constants for all built-in supported fonts.
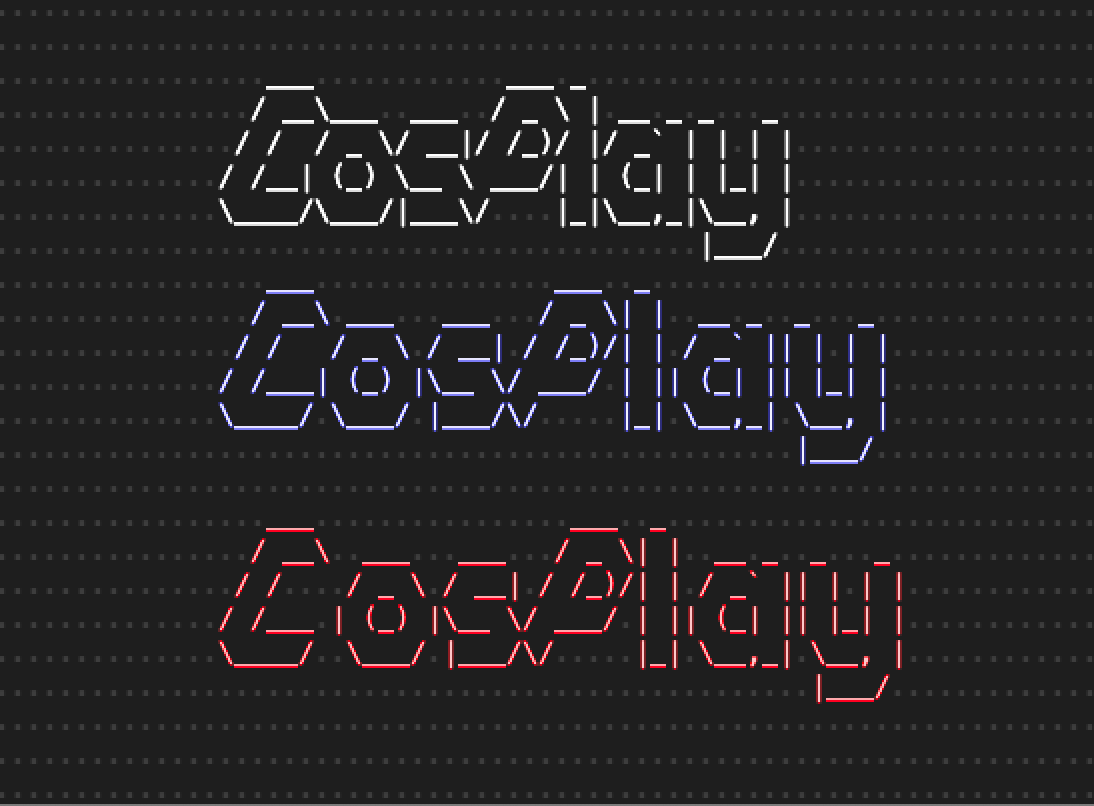
Here's an example of rendering FIGLet fonts using static image sprites. Note that when invoking render() method it returns an image that can be rendered or used just like any other image in CosPlay:
val spr1 = CPStaticImageSprite(30, 14, 4, FIG_OGRE.render("CosPlay", C_WHITE).trimBg())
val spr1 = CPStaticImageSprite(30, 20, 4, FIG_OGRE.withKerning().render("CosPlay", C_LIGHT_STEEL_BLUE).trimBg())
val spr1 = CPStaticImageSprite(30, 27, 4, FIG_OGRE.withFullWidth().render("CosPlay", C_LIGHT_CORAL).trimBg())
...and here's how it would look in the terminal:

Useful Links
Here's the list of helpful links when working with FIGLet fonts:
- http://www.figlet.org - Linux/Unix FIGLet utility.
- http://www.jave.de/figlet/figfont.html - full specification for FIGLet font.
- https://patorjk.com/software/taag - convenient online tester for various FIGLet fonts.
- On This Page
- Fonts
- FIGLet Fonts
- Useful Links
- FIGLet Utility
- FIGLet Spec
- FIGLet Tester
- Example
- Font Example
- Quick Links
-
Discord -
Stack Overflow -
GitHub -
@cosplayengine -
YouTube - API
-


